 |
| Cara Kompres Template Blogger Terbaru di Tahun 2023 |
Template Blogspot adalah salah satu hal penting yang harus diperhatikan ketika memulai blogging menggunakan platform ini. Kualitas template yang digunakan sangat berpengaruh pada pengalaman pengguna saat mengunjungi blog kita. Namun, terkadang template yang digunakan memiliki ukuran yang besar dan dapat memperlambat waktu muat situs web kita. Untuk mengatasi hal ini, kita dapat melakukan kompresi pada template Blogspot yang kita gunakan. Pada artikel kali ini, kita akan membahas tentang kompresi template Blogspot dan bagaimana cara melakukannya.
Berikut ini cara terbaru mengkompres template blogspot
- Masuk ke dasboard blogger kalian
- Klik template lalu edit HTML
- Langsung copy semua kode template blog
- Kunjungi https://htmlcompressor.com/compressor/ lalu nanti pastekan scriptnya ke bagian source
- Untuk Code type kalian pilih yang Blogger
 |
| Cara Kompres Template Blogger Terbaru di Tahun 2023 |
- Klik show options untuk melakukan pengaturan lebih lanjut
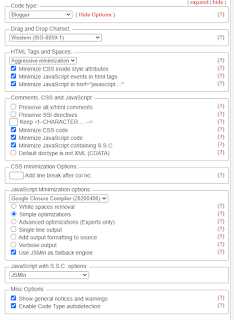
- Pada bagian HTML Tags and Spaces, pilih Aggressive minimization, lalu lakukan pengaturan seperti yang terlihat pada gambar dibawah ini
 |
| Cara Kompres Template Blogger Terbaru di Tahun 2023 |
- Selanjutnya pada JavaScript Minimization options, pilih Google Closure Compiler
- Kemudian pada JavaScript with S.S.C options, pilih JSMIN
 |
| Cara Kompres Template Blogger Terbaru di Tahun 2023 |
- Terakhir klik Compress, maka nanti Anda akan melihat hasil compress template blog Anda seperti berikut
Ketika sudah di kompres, Anda bisa langsung mengcopy paste script hasil compressnya ke halaman edit html Blog, atau juga bisa mendownload filenya. Cara ini menurut Saya lebih mudah, dan aman, tidak akan membuat kode iklan yang terpasang error atau membuat SEO blog jadi menurun, karena pada dasarnya ini hanyalah mengkompres template, memperkecil ukurannya, tidak merubah fungsinya.
Atau bisa juga menggunakan cara lainnya seperti dibawah ini
Menggunakan Layanan Kompresi Online
Cara pertama yang dapat kita lakukan untuk melakukan kompresi pada template Blogspot adalah dengan menggunakan layanan kompresi online. Ada banyak situs web yang menyediakan layanan kompresi online gratis, seperti HTMLCompressor, TinyPNG, Kraken.io, dan Compressor.io. Namun, kebanyakan layanan ini digunakan untuk mengompresi gambar, bukan template. Oleh karena itu, kita harus mencari situs web yang khusus menyediakan layanan kompresi untuk file HTML dan CSS.
Ada beberapa situs web yang dapat kita gunakan untuk melakukan kompresi template Blogspot, seperti Minify Code dan HTML Minifier. Cara kerja situs web ini hampir sama, yaitu kita cukup mengunggah file template yang akan dikompresi dan situs web akan melakukan proses kompresi secara otomatis. Setelah selesai, kita dapat mengunduh file template yang sudah dikompresi dan menggantikan template yang lama dengan yang baru.
Jika Menggunakan Plugin Kompresi Khusus Wordpress
Cara kedua yang dapat kita lakukan untuk melakukan kompresi pada template Blogspot adalah dengan menggunakan plugin kompresi. Ada beberapa plugin yang dapat kita gunakan, seperti Better WordPress Minify dan WP Fastest Cache. Namun, plugin ini hanya dapat digunakan pada platform WordPress, bukan Blogspot. Oleh karena itu, kita harus mencari plugin yang khusus dirancang untuk platform Blogspot.
Ada beberapa plugin yang dapat kita gunakan untuk melakukan kompresi pada template Blogspot, seperti JS & CSS Script Optimizer dan Minify HTML. Cara kerja plugin ini hampir sama dengan situs web kompresi online, yaitu plugin akan melakukan proses kompresi secara otomatis setelah kita mengaktifkannya. Namun, kelemahan dari penggunaan plugin ini adalah kita harus menginstal plugin terlebih dahulu dan ada kemungkinan plugin tersebut tidak kompatibel dengan template Blogspot yang kita gunakan.
Menghapus Kode Tidak Diperlukan
Cara ketiga yang dapat kita lakukan untuk melakukan kompresi pada template Blogspot adalah dengan menghapus kode tidak diperlukan. Seperti yang telah kita ketahui sebelumnya, template Blogspot dapat memiliki kode yang tidak diperlukan, seperti spasi kosong, baris kosong, dan tanda-tanda lain. Kode-kode tersebut sebenarnya tidak mempengaruhi tampilan blog kita, namun dapat membuat ukuran file template menjadi lebih besar dari yang seharusnya.
Untuk menghapus kode tidak diperlukan, kita dapat menggunakan editor kode HTML atau CSS. Kita cukup membuka file template yang akan dikompresi dan menghapus kode yang tidak diperlukan. Namun, kita harus berhati-hati saat melakukan penghapusan.
